IoT (tentative title)

About
IoT is a universal environment - not universal in the sense that it runs on everything, universal in the sense that you can choreograph all aspects of your life with it. Think of it as a system that turns the world around you into your personal assistant. Siri may be able to take simple minded instructions, and Google Now might be able to spy on your appointments, but they're stuck in your phone.
In less abstract terms, you can think of it as a mashup of Siri, Google Now, a programming language, and some home automation software, if that helps.
Why?
There are lots of existing solutions for programming things, if you’re a programmer by trade. Unfortunately, software tends to fall into one of two categories - strict, over-engineered solutions that are designed to work nicely for long periods, and hacky scripts that are designed to do one thing really quickly before they’re discarded. The former is somewhat difficult for non-programmers to play with, because it generally requires understanding a complicated project and all its technical documentation, and the latter is somewhat annoying even for programmers to use, because the majority of the time spent writing each script is reading documentation and configuring basic things over and over again. Even after the script is written, you then have to worry about things like deployment and monitoring, which aren’t particularly fun.
Even for programmers, certain tasks aren’t easy. If I told a non-programmer to send an email whenever I get a message over Facebook Messenger and sat them at my desk, they wouldn’t really have to do anything - Facebook and Mail.app are probably already open, and they’d just click a couple buttons when they notice a new message come in. If I gave the same task to a programmer, they’d probably spend most of the time reading Facebook’s documentation, followed by learning how to set up SMTP, and only a couple minutes actually writing the code to connect the two.
IoT is designed to be both super powerful (in what it lets you do), and super easy (in the way you do it). For an average user, this means that you can write one-line programs, like “if I walk in the front door, turn on the living room lights” with ease.
For the non-programmers, there are several awesome features:
- Programs are super easy to write, even for very complicated tasks
- It can look super pretty
- You can speak to it, message it, and get responses back. You can even have conversations with it.
- Writing bad code won't do anything harmful.
Even for programmers, there are several notable features that make it super useful:
- It scales almost infinitely horizontally
- There’s no compilation / deployment stage - saving a new configuration file will deploy it almost instantly, without shutting anything down
- It doesn’t require shutting down and restarting, almost ever.
- Extremely fault-tolerant architecture
- It’s trivial to understand, because the core is well under 300 lines of code.
- It doesn't require internet access, rely on other servers, or phone home.
Out of the box, it even comes with a bunch of modules to do certain things:
- Multi-room audio (playing the same music in one or more rooms at the same time)
- Lighting and power controls (via Philips Hue, LIFX, mFi, TP Link Kasa, and Insteon hardware products)
- Interfacing with Sony and Vizio TVs (adjusting volume, inputs, etc)
- Monitor your Presto (the transit farecard) and Bikeshare Toronto usage
- View, edit, and set alerts for cryptocurrency prices
- Controlling Android Phones (changing settings on the phone, sending and receiving SMS and phone calls)
- HVAC (remotely control temperature, turn things on and off, etc)
- Music playback (remotely controlling what’s playing on other computers)
- Tracking inbound packages (via Fedex / UPS / Purolator / Canada Post / etc)
- See all the TV shows and movies you've watched on Plex or Netflix
- Weather updates, both indoors and outdoors
- Calendars (reading and writing events)
- Contacts (reading and writing an address book)
- Lists (manage lists of items, e.g. a shopping list)
- Website changes (sites going down, domain names expiring, broken servers, content changes, etc)
- Posting and fetching images from Facebook and Instagram
- Follow people and their posts on Deviantart, Tumblr, and YouTube
- Instant messaging (via Matrix / Skype / Slack / IRC / Hangouts / XMPP / etc)
- Monitoring software (restaring programs if they crash, etc)
- Real estate listings
- Alarm clock functionality
- Alarm system functionality (get notified when someone comes and goes)
- Natural language parsing (create bots that respond to various phrases, or ask questions)
- Voice recognition (in case typing isn’t your thing)
- Email (sending and receiving)
- Altering things based on time (day / night / sunrise / sunset / arbitrary times)
For example, we could use it to do any of the following, with a few lines of code:
- Wake someone up if they weren’t already up if a package just went ‘out for delivery’
- Adjust an alarm clock to go off earlier if there’s a ton of snow on the ground
- Buzz people into an apartment building if they send a magic text message (e.g. ‘open sesame’)
- Turn off all lights / speakers / various devices when a place isn’t occupied
- Silence all notifications and alerts if someone is studying at their desk
- Send off emails to staff members if a website goes down for more than a certain period of time
- Mute all notifications across all our devices unless contacted by a specific person
- Send an alert (including taking a phone off of silent mode) if some concert tickets suddenly go on sale
- Turn on and brew a cup of coffee if a user yells something like “at 10 minutes before midnight this Saturday, turn on the coffee maker”
- Fill out an address book autonomously, based on watching who we contact and when
Aesthetics
‘What does it look like’ is a difficult question to answer - in short, it can look like anything you want - even nothing at all. IoT is simply a program that tracks actions and lets you generate reactions in response. That means you can use it to write rules that don’t have any aesthetic component whatsoever. For example, if you used it to turn a light in a closet on and off when the door is opened and closed, there’s no control panel or GUI necessary - the only hint that it exists is the fact that the lights turn on and off, and the few lines of code you wrote to make that happen. However, there might be some things worth displaying - maybe you want a nice control panel by the door, or something on your desk, with hundreds of buttons you can press. That’s where Panel comes in.
Panel is a user interface for IoT - it isn’t the only interface, or the best interface, or the officially supported one - rather, it’s the one that I happened to write that seemed useful for me. It’s written in React.js / CSS / HTML, with native components for Android and Windows - a fancy way of saying “web browser with elevated permissions”, so that you can do things like adjust the screen brightness or ensure that things reload after a crash
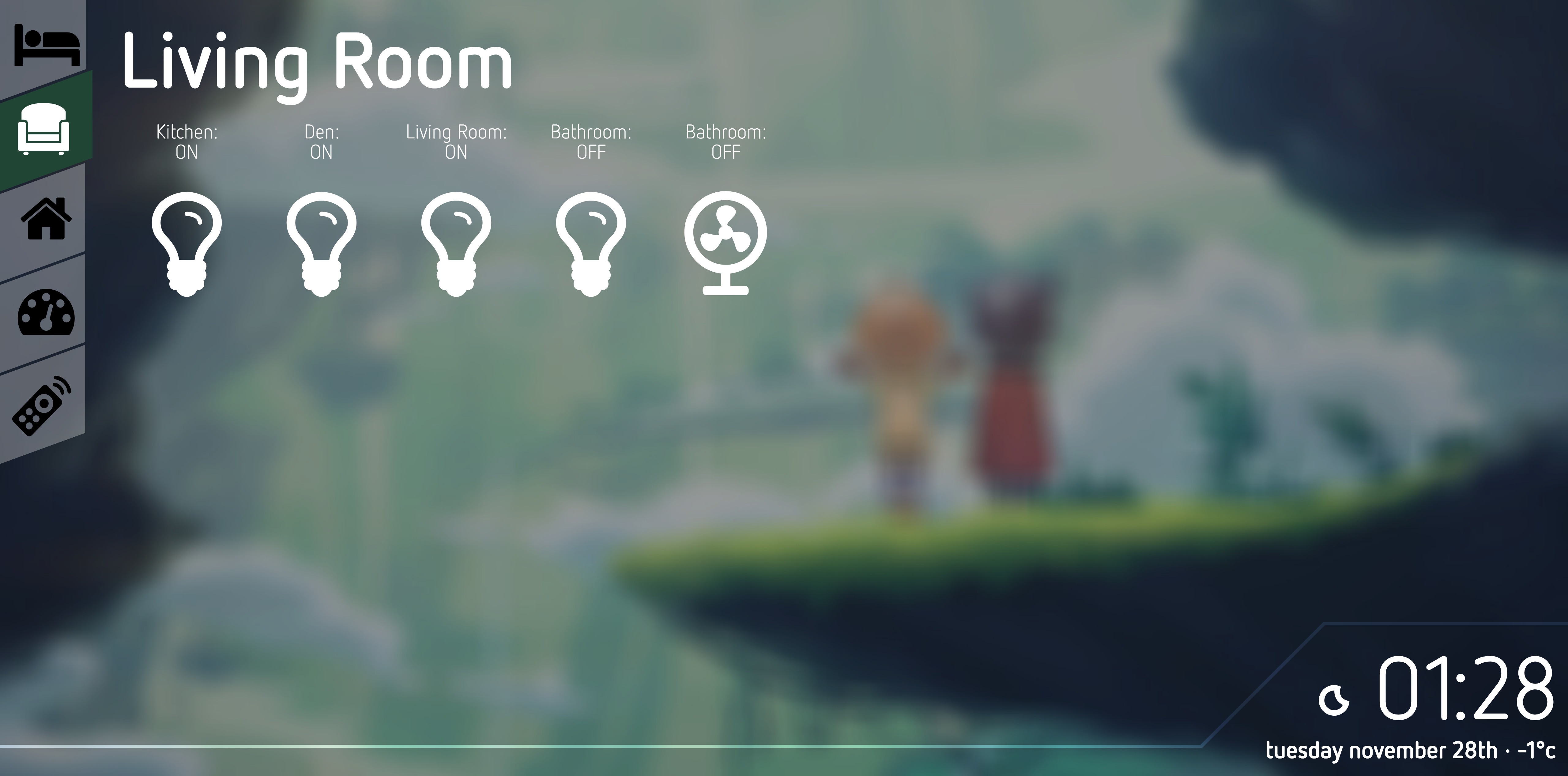
Here's an example of what it can look like:

A screenshot from the wall-mounted kitchen tablet.

Tapping anywhere on screen brings up a control panel for that room, with additional rooms selectable on the side.
Panel was designed with a few goals in mind - my goals might not necessarily apply to you, but I feel they’re worth mentioning compared to most other automation UIs:
-
Don’t be ugly.
-
Only show relevant data in relevant places (read: support showing different things to different users on different devices)
-
Don’t be overly complicated for guests.
-
If we’re mounting anything on the wall, it better be nice and not look like a control panel - in fact, it should probably look like a picture (those other things people mount on walls) the 99% of the time it isn’t in use.
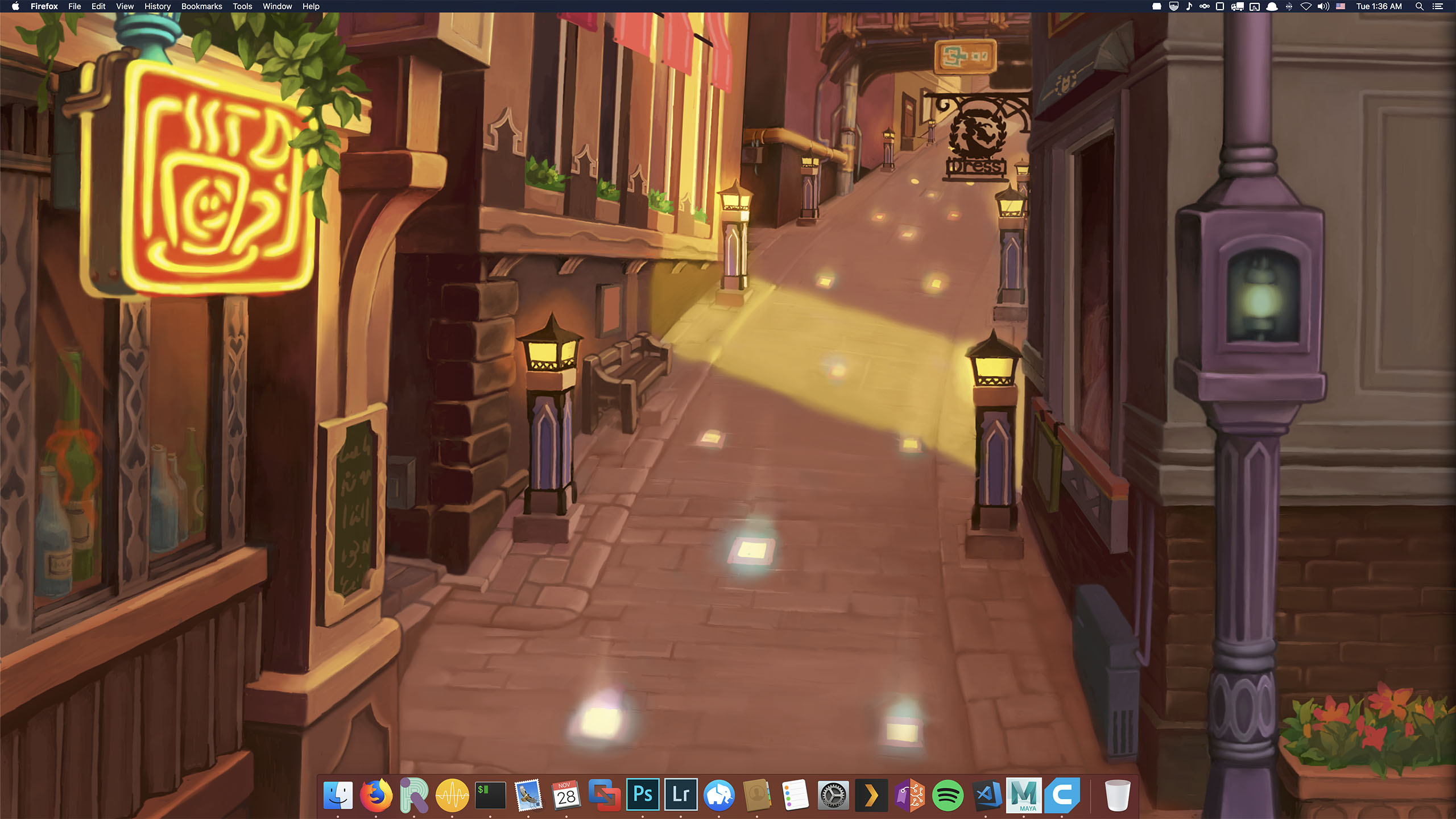
Not all of these options require dedicated hardware. For another option, consider this screenshot of my desktop:

Clicking anywhere on the desktop brings up the same UI. The desktop version gets access to other panels that I've restricted on other devices. It also doesn't have a clock in the bottom corner, because I've turned it off.

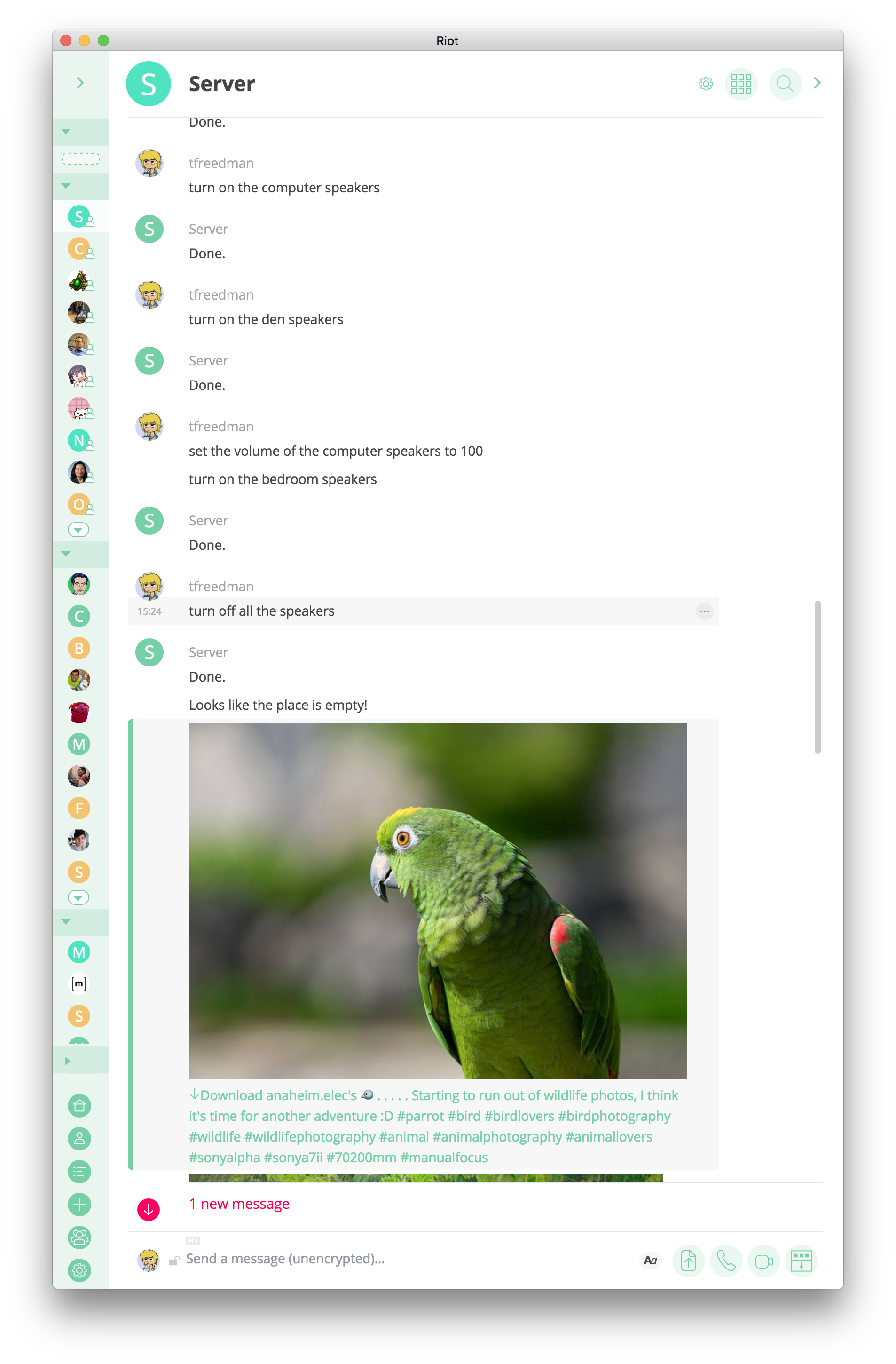
There are other interfaces worth looking at, depending on the time and place you want to use them. Most of the time, for example, I use IoT’s natural language parser to talk to it, using my normal messaging client, Riot. It looks something like this:

Here's a simple conversation in Riot with IoT.

The chat window supports text, file attachments, videos, and images. Here's an example in which I told IoT to display new photos that my friends post on Instagram, as well as control some speakers. You can also use it as a debugger or a console, if that's your thing.

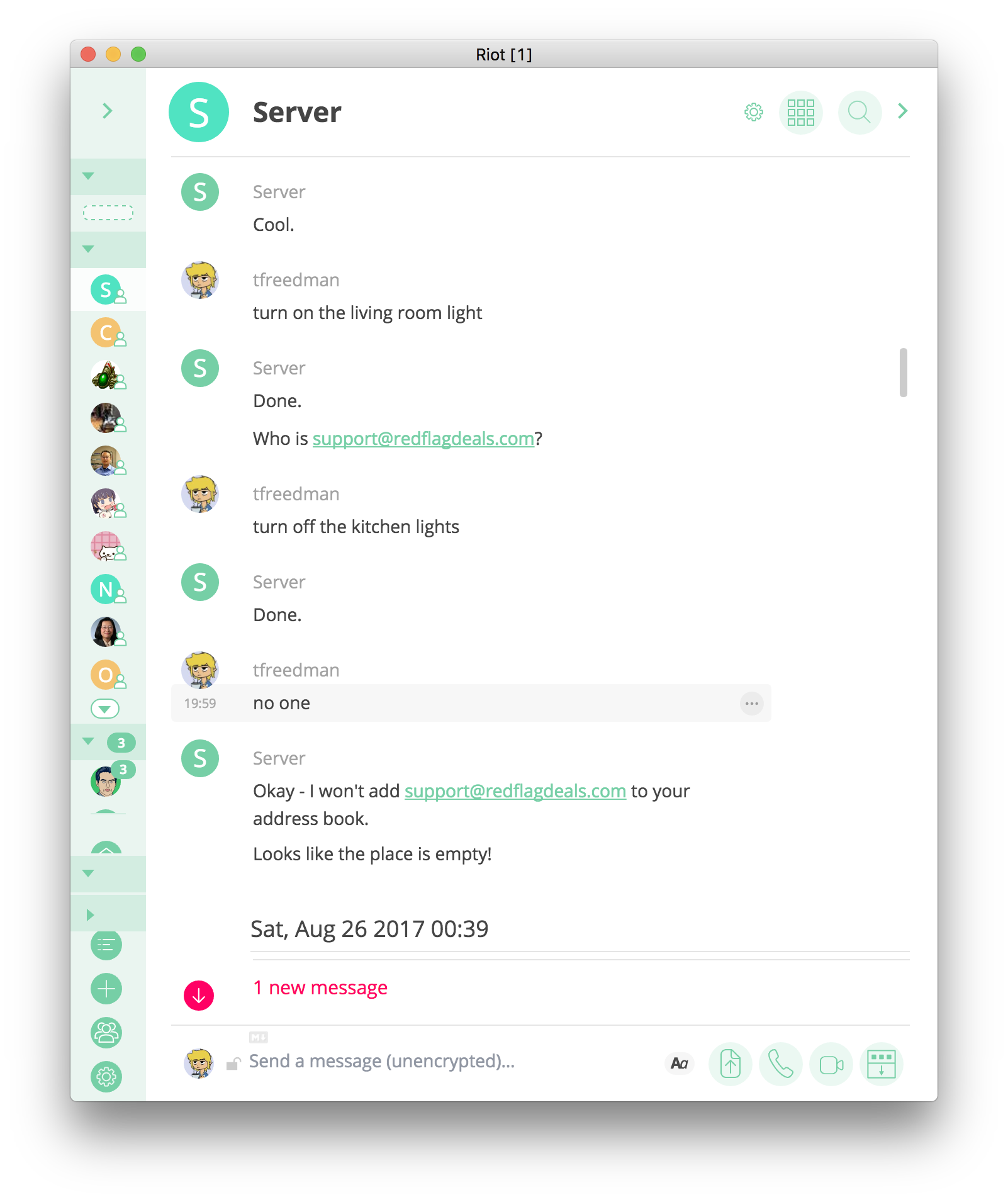
Here's an example of conversation threading - IoT knows that "turn off the kitchen lights" isn't a response to the question about the email address, but rather something else. When I then respond with 'no one', it figures out that I was referring to the question it asked earlier.